One of our demo files was featured at the 2012 FileMaker Developer Conference (DevCon), at Bob Shockey’s session “The Design Universe.” During the session folks requested a copy of that file, happily provided here. (Thank you Bruce R. & Kevin F. for the nudge to get this out!)
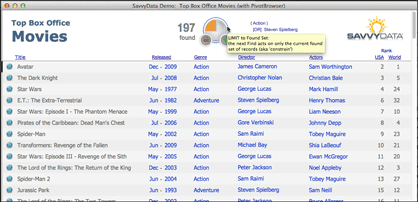
 To recap, this file shows a UI proof-of-concept using the new button states in FMP12. The general idea was to explore how to streamline complex Finds (that usually are multi-step processes) in a way that was iOS-friendly. I also wanted to see if it made sense to use the same UI on the desktop, to provide a more seamless cross-device experience. To demonstrate one such solution we used a single global field, OnObjectEnter script triggers, and a couple short scripts. [9/13/2012: added a straight button-driven method. ~Lee]
To recap, this file shows a UI proof-of-concept using the new button states in FMP12. The general idea was to explore how to streamline complex Finds (that usually are multi-step processes) in a way that was iOS-friendly. I also wanted to see if it made sense to use the same UI on the desktop, to provide a more seamless cross-device experience. To demonstrate one such solution we used a single global field, OnObjectEnter script triggers, and a couple short scripts. [9/13/2012: added a straight button-driven method. ~Lee]

The use scenario is a casual user browsing a movie database. They don’t quite know what they want to see (no specific find criteria) so they will be using the “browsing” links provided to get ideas. True to mobile’s minimalist style, users interact by clicking (or tapping) directly on the content; the data fields ARE the “buttons” that initiate action. Users click/tap on “action” to see the list of movies with that genre, the director’s name to see a list of his films, etc.
The “pivot” descriptor comes from how a user in discovery mode interacts with a database. After each “find” the user sees different information that may take them in a completely new direction (hence, pivot). The user is rewarded with immediate results, with no extraneous criterion entry or navigation. The inherent difficulty with this more natural approach, however, is in how to construct the UI/UX for multi-criteria and complex (AND/OR/NOT) finds.

 How do you go about sharing your FileMaker Pro files on the web with others? I’m not referring to hosting files on FileMaker Server — I mean giving someone the entire file to use on their computer or mobile device. With the advent of FileMaker Go for the iPad and iPhone, it has become preferable to post files as a straight .fp7 file (without compressing them to a .zip archive container),
How do you go about sharing your FileMaker Pro files on the web with others? I’m not referring to hosting files on FileMaker Server — I mean giving someone the entire file to use on their computer or mobile device. With the advent of FileMaker Go for the iPad and iPhone, it has become preferable to post files as a straight .fp7 file (without compressing them to a .zip archive container), 






