For this article I have taken a different approach, and offer up my current perspective on events in the history of data visualization and the FileMaker platform. Naturally, our viewpoints are formed by our direct experiences, but the passage of time also affects our interpretation. The other things that happen leading up to and following a point in time can alter the context — and meaning — of that moment.
Steve Jobs shared an example of this in his 2005 Stanford University commencement speech. He told the story of how his taking a calligraphy class as a college “drop-in” created his bias towards the first Mac having rich typography. He pointed out how everything is connected — but that we really never know how, until later.
So in this spirit and from the perspective of mid-2011 (text edited), please enjoy my retrospective wanderings.
~ Lee Lukehart
IN THE BEGINNING, there was data.

Of course I’m referring to data in the times B.C. (Before Computing) — circa 1800 and earlier, before Charles Babbage invented the mechanical difference engine. This event begat teletype tape, punchcards, dot matrix line printers, and monstrously laborious plotters such as the CalComp pen plotter I commanded in college with Fortran IV. Its output looked like string art — colored thread strung between nails (often on black velvet) — a fad that was still popular at the time. Coincidence?
Contrast that image with the very first published line and area graphs, in 1786. Their creator, Scottish engineer William Playfair, also invented and published the first bar graph and pie chart within five years of one other. Those were heady times for paper and pen, printing press and engraver. One year after Playfair’s graphs debuted, a Dr. E.A.W. Zimmerman introduced the word “statistik” to the civilized world. And the first true topographical map was drawn by Marcellin du Carla-Boniface in that same 10-year period. Heady times indeed.
So why the fuss over events that happened more than 200 years ago?

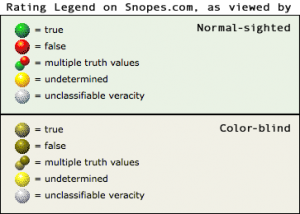
 So I was disappointed to learn that you willingly diminish your site’s user experience using red-yellow-green “traffic light” indicators after being informed of the method’s shortcomings (
So I was disappointed to learn that you willingly diminish your site’s user experience using red-yellow-green “traffic light” indicators after being informed of the method’s shortcomings (





